 13163882291
13163882291
 hr@1kcloud.cn
hr@1kcloud.cn
 13163882291
13163882291
 hr@1kcloud.cn
hr@1kcloud.cn
優秀的主頁設計不愁轉化率止步不前。

你的網站主頁就如同一幢房子的外在美感。當你試圖賣掉房子,但是房子的花園雜草叢生、車道有裂縫而且前門還有破損,還能夠賣得出去嗎?當然不能。房子的外觀缺陷會阻止買家考慮購買的想法,而你的網站也是如此。
人們在訪問你的網站時,第一眼看到的就是你的主頁。這就是為什么你的網站主頁設計需要盡可能做到最好。如果你的主頁無法吸引訪客,如果你的主頁設計不夠簡單和直觀,你就無法提升轉化率。
你需要學習如何設計一個網站主頁,使你的網站和業務更為強大。但是一個優秀的網站主頁需要什么呢?它們是如何直接使你受益的呢?

一個簡單的主頁設計,首先會對訪客表示歡迎,然后表示你希望他們下一步做什么,并且允許他們更深入地搜索你的網站。你可以在這基礎之上,從基礎元素開始添加一些復雜性設計,但是切忌胡亂堆砌。
你的主頁需要什么?你的訪客會期待什么?應該優先添加哪些元素呢?
當你能回答這些問題時,你就了解了優秀主頁設計所需要的信息。在網頁設計中,每個主頁元素都有著非常具體的用途。
幫助目標受眾了解你的業務
許多訪客會首先找到你的網站主頁。考慮到這一點,你需要給他們留下深刻的第一印象。你的主頁應該能夠傳遞你公司的價值觀、USP(獨特的銷售主張)和宗旨。如果你能夠成功傳達這些品質,你就更有可能吸引潛在顧客。
提升網站用戶體驗
消費者訪問你的網站一定是有其意圖的,也許他/她想看看你的產品線、閱讀你的博文或者看看你是否有銷售某種類型的服務。
無論如何,你都會期望將消費者引導到相應的頁面。如果你能提供直觀的導航和對網站流程的了解,你的主頁設計將會促進這類轉化。
提升轉化率
如果你想要提升轉化率,但是如果你沒有給他們必要的激勵和機會,那么就不會有任何改變。例如,你想要建立一個電子郵件列表,但是訪客找不到注冊表單,那么你的數據庫只會是空空如也。
如果訪客對你的網站體驗非常滿意,他們也更有可能記住它。也許你今天沒有促成銷售,但是顧客會在不久之后回來購買你的產品。這就是為什么給訪客留下強烈的第一印象非常重要。
提高品牌知名度
主頁是通往網站其余部分的門戶,因此品牌形象應該在主頁處就立竿見影,這一點極其重要。你的標志、標語和宗旨應該占據主頁中心位置。另外,你可能想在主頁的頂部添加一個聲明(最好是大字體),讓訪客對你的工作有個概念,比如:你為顧客解決了什么問題?你如何改善顧客的生活(無論是個人生活還是職場生活)?
沒有比范例更好的學習方法了。下文將為你展示2018年28個最佳的主頁設計范例,并且會說明這些網頁收效甚好的原因,這樣你就可以在自己的網站上應用相同的策略。
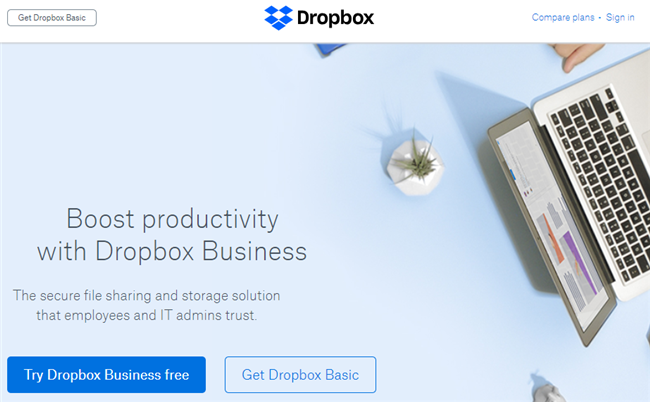
1、Dropbox

作為一個網絡文件同步工具,Dropbox的主頁橫幅是一張略微傾斜的圖像,一下子就抓住人的眼球,還有兩個CTA(Call to Action,行動召喚)——其中一個付費版本的工具使用了深色背景來吸引更多的注意力。主頁的營銷文案抓住消費者的痛點,簡潔明了地強調了效率性和安全性。另外,導航功能也做了簡化,訪客可以點擊“Compare plans(比較套餐)”,選擇適合自己的使用方案。
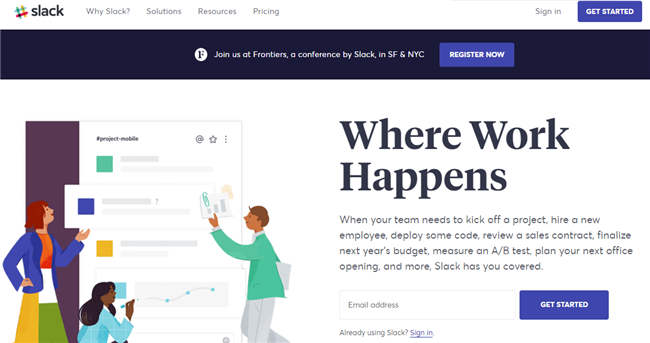
2、Slack

Slack的主頁設計選擇了獨特的插畫,顯得十分別具一格。選擇定制圖案總是一種可行的方法。該網站的標語“Where Work Happens(你的智能辦公平臺)”不僅富有創意,也概括了所提供工具的用途。Slack在主頁中即為訪客提供了登錄或創建一個賬戶的選項。該網站提供了比Dropbox更多的導航選項,但是每一個都有助于訪客找到他們想要的東西。
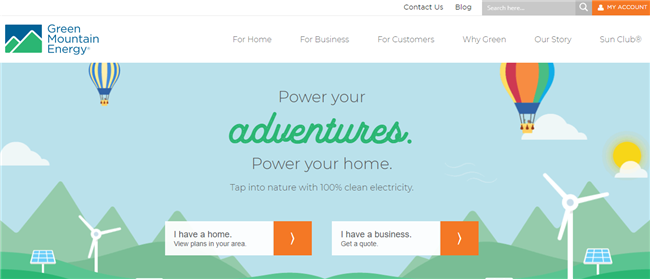
3、Green Mountain Energy

Green Mountain Energy的主頁同樣采用了定制插畫。這家公司的宗旨毋庸置疑——以合理的價格為顧客提供清潔能源。主頁中有兩個相同的CTA:一種是針對住宅客戶,另一種是針對企業客戶。而且設計者在CTA的背景圖案中采用了對比色來吸引訪客的眼球。
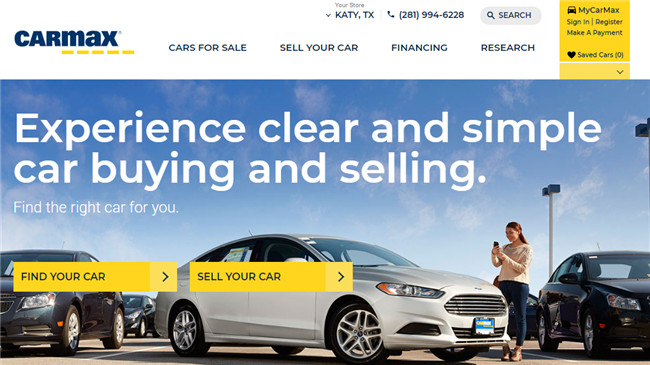
4、CarMax

CarMax是一個既購車又賣車的平臺,所以主頁的設計上需要迎合兩種受眾。但是CarMax也出色地完成了這一挑戰,它的主頁中提供了多個CTA引導訪客找到買車或出售二手車的頁面,整個頁面既干凈又簡單。你可以看到主頁橫幅中的汽車牌照上的CarMax標志,顯然它的主頁橫幅也是特別定制的。
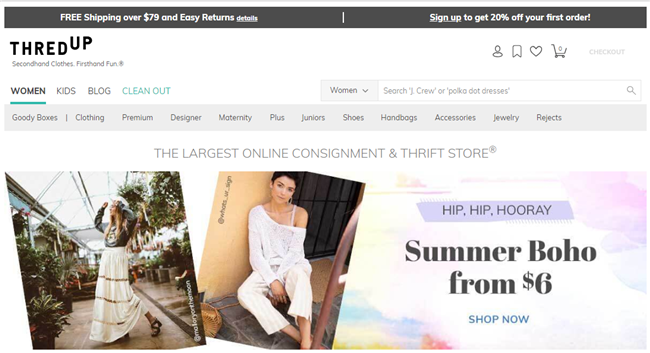
5、thredUP

電商主頁的設計可能會很棘手,你可以參考thredUP公司的主頁設計,它采用了季節性方法——在夏季推出當季潮品。顯然,波西米亞風很流行(至少對女性來說是這樣),所以主頁定制大圖中展示了許多波西米亞風的流行趨勢。雖然主頁中的導航很多,但是得益于其利落的設計,訪客可以輕松地找到感興趣的類別。
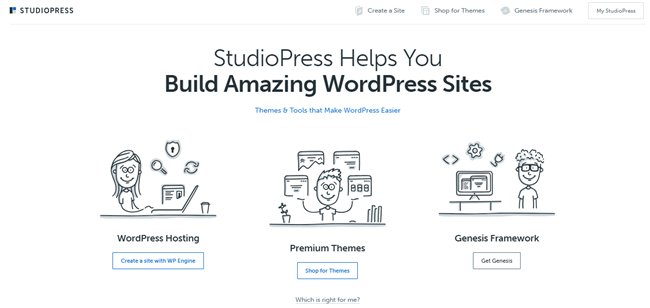
6、StudioPress

簡約元素、平面插畫和柔和的色彩使得StudioPress的主頁閃閃發亮。StudioPress用文字描述了其網站宗旨“Build Amazing WordPress Sites(致力于創建最佳內容管理系統)”。然后,該網站提供了三個CTA讓顧客根據自身需要進行選擇。
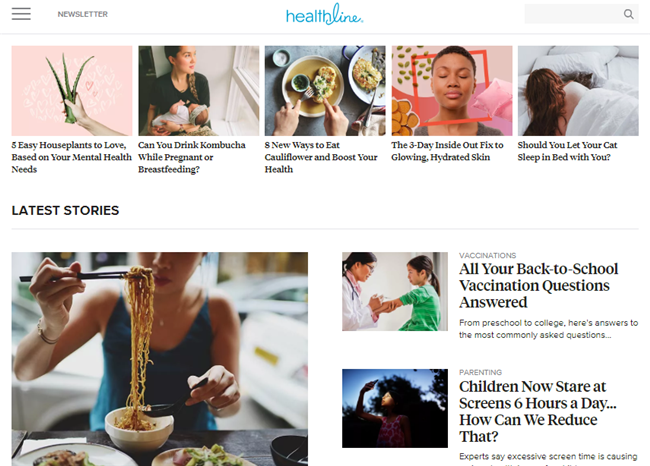
7、Healthline

有時候,主頁設計需要體現出你的網站類型。以Healthline為例,它主要是一個發布教育性內容的平臺,為用戶提供包括醫療保健、營養和健身等方面的建議和見解。它的主頁設計是“showing, not telling(展示而不是講述)”的一個典型例子。與“我們所發表關于健康的文章”這樣的大標題不同,Healthline在文章標題和摘要處體現了其文章類型。不過,訪客可以在頁面頂端處訪問漢堡菜單,由此尋找到所需內容和網站的時事通訊。
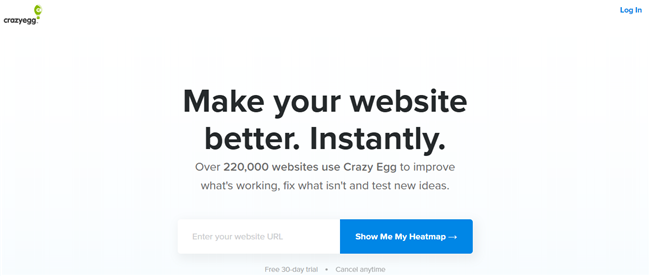
8、Crazy Egg

Crazy Egg是一個強大的頁面點擊分析工具,它鼓勵訪客輸入自己的URL,以此來查看自己網站的熱圖(用熱譜圖展示用戶在網站上的行為)。此外,它提供了一個30天免費試用的鏈接,鏈接旁邊標注了“隨時取消”的短語,用以建立訪客的信任。
主頁的副標題表明了網站的社會認可度,告訴訪客有多少人相信Crazy Egg的工具。在副標題之下還提供了更多關于社會認可度的可擴展內容。

當訪客點擊“Learn more(了解更多)”時,主頁就會擴展到更多關于Crazy Egg如何幫助網站所有者提高轉化率的信息。
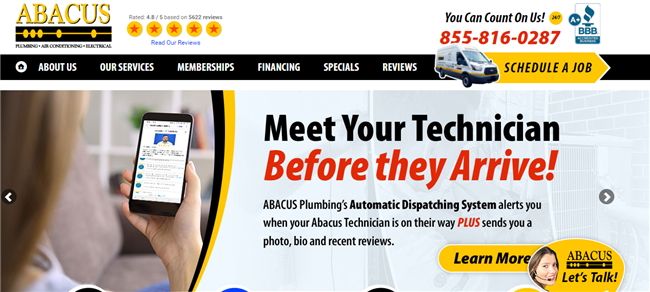
9、Abacus Plumbing

Abacus的主頁看起來可能有點混亂,但是它提供了許多的社會認可證明,比如BBB(美國商業促進局)認證的標志、評論數量以及“You Can Count On Us(你可以信賴我們)”標語,都是其戰略性的設計。該主頁突出了公司營銷中另一個構建信任的元素,它允許顧客在技術人員上門之前就獲得關于技術人員的個人信息,使他們更有安全感。
10、trivago

Trivago簡潔的主頁設計可以說是獨具一格了。該網站的宗旨就是:讓訪客搜索想要的目的地。再無其他,簡潔有力。
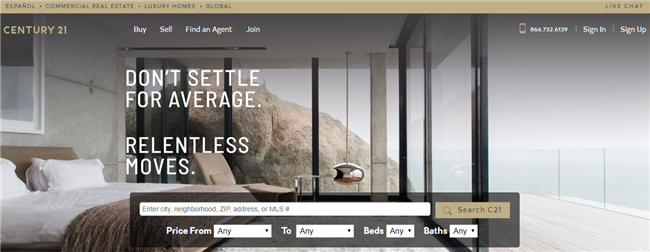
11、Century21

作為一個不動產智能服務平臺,Century21的主頁設計既有魅力又理想化,符合用戶需求。它的一大特點是訪客可以直接在主頁篩選具體屬性并進行搜索,與此同時還有一個有效的導航可供使用。
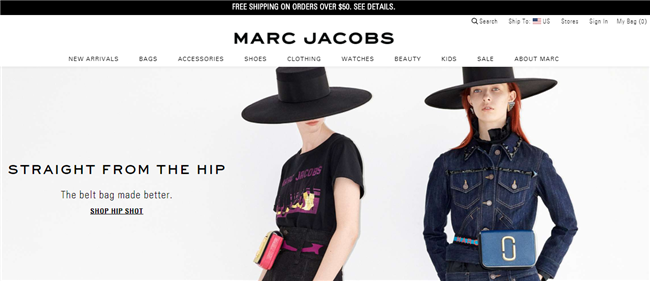
12、Marc Jacobs

Marc Jacobs的整體主頁設計充斥著極簡風和精致感,符合追求時尚的目標受眾,它的創意文案又進一步抓住了訪客的眼球。此外,訪客會立即注意到頂部菜單欄的“訂單免費配送”字樣,以及簡單、間距合理的導航鏈接。
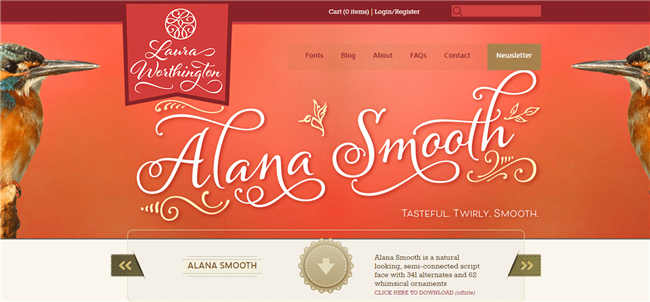
13、Laura Worthington Fonts

Laura Worthington Fonts(字體設計網站)的主頁設計和前文的幾個例子大有不同。該主頁中體現了勞拉·沃辛頓(Laura Worthington)設計字體的手法。整個主頁充滿了女性化以及觀感舒適的豐富色彩,與此同時,這些元素不會讓你感到混亂,你一眼就能看出這個網站在銷售什么。
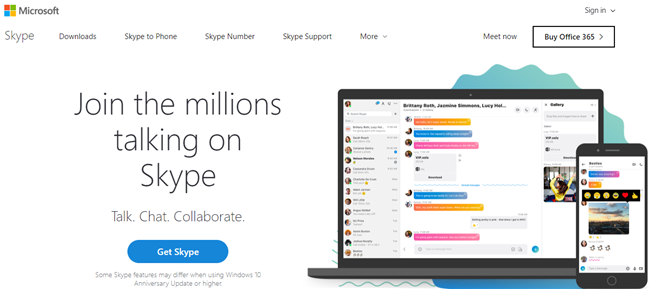
14、Skype

Skype的主頁設計完美地滿足了其目標受眾的需求:主頁大圖巧妙地傳達了其技術對所有設備類型的適用性、“millions(數百萬)”表現了這項服務的受歡迎程度、“talking, chatting, and collaborating(交談、聊天和合作)”簡潔有力地闡述了該服務的用途,然后帶有藍色背景和白色字體的CTA按鈕成功地吸引了訪客的注意。
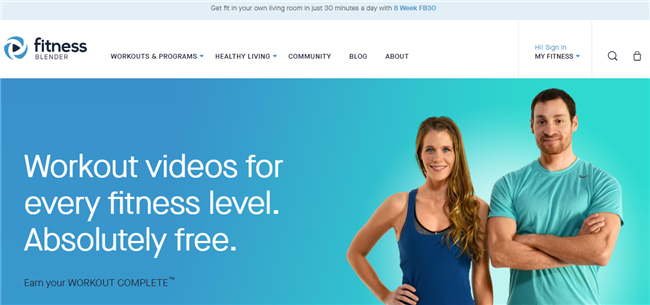
15、Fitness Blender

從標志到營銷文案,Fitnessblender設計了一個優秀的主頁。如今人們在健身方面投入的資金與日俱增,在看到一條這樣的信息——承諾提供免費健身視頻,這是令人耳目一新的,也非常具有吸引力。主頁大圖是一對模特,擁有健康身材的他們既可以吸引訪客的注意力,也在某種程度上鼓勵了他們加入健身隊伍之中。
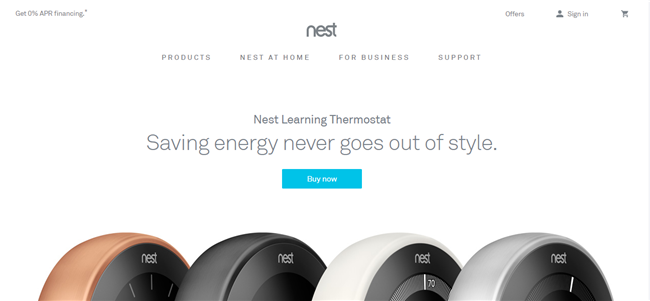
16、Nest

Nest的主頁設計以文案和圖像為中心,它將產品按顏色列為一排,文案是“Saving energy never goes out of style(節約能源,永不過時)”。而“Buy now(現在購買)”的CTA按鈕告訴了訪客他們下一步應該做什么。
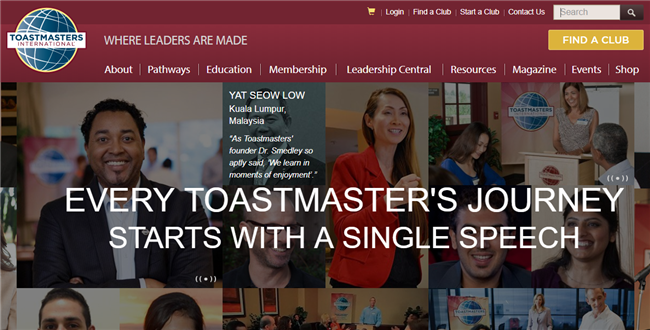
17、Toastmasters International

雖然Toastmasters International(國際演講協會)的主頁設計似乎有點過時,但是他們的目標受眾通常是商界領袖,因此主頁成效甚好。其主頁的背景圖片和標題文案都十分具有吸引力。此外,主頁的色彩符合網站所想表達的宗旨。
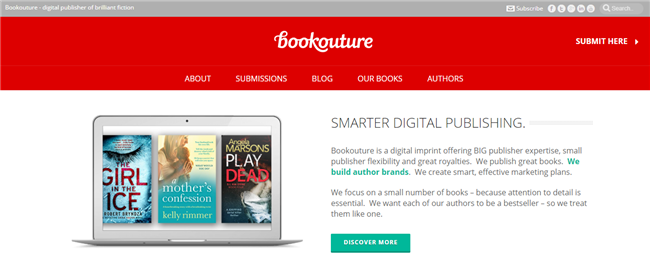
18、Bookouture

Bookouture是一家數字出版商,主要出版言情小說和懸疑小說,其主頁的目標受眾是那些可能想在該平臺出版圖書的作者。使用筆記本桌面來展示封面藝術是個明智的做法。主頁中的文案中有一個提交的鏈接,在文案之下提供了另一個CTA供訪客了解更多信息。
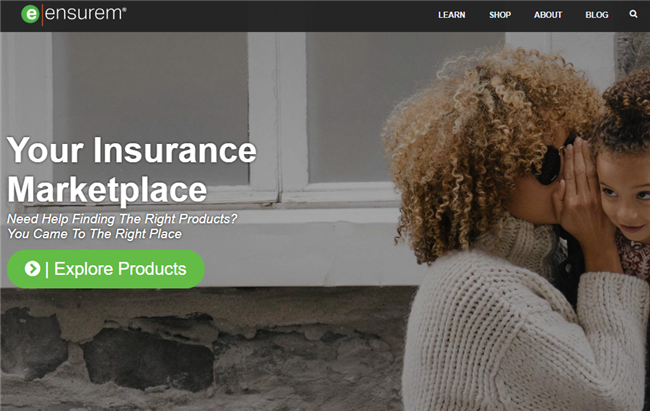
19、ensurem

Ensurem的主頁是一個極簡主義設計的典范,但它同時也傳達了一種優雅充實的感覺。巨大的主頁橫幅以及暗色調設計體現其精致之處。主頁的CTA又著實抓人眼球——較大的尺寸、背景與文字之間的高對比度以及讓人想起Ensurem商標的背景顏色。這所有的設計渾然一體,給人舒適的觀感。
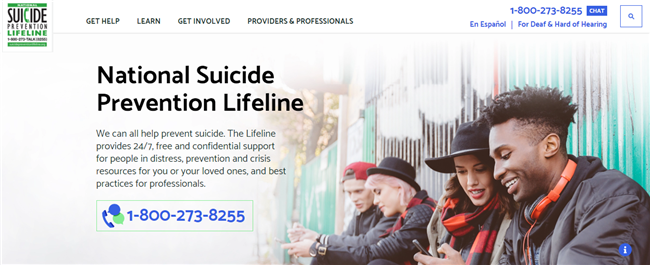
20、Suicide Prevention Hotline

非營利組織在網頁設計上有著一定的困難之處,他們想幫助盡可能多的人,但他們也想從公眾中尋求捐款、志愿者和其他幫助。The Suicide Prevention Hotline很好地做到了這一點。其網站首頁主要的CTA是一個電話號碼,這可能和通常看到的有所不同,但是它是為其受眾設計的。如果訪客有需要的話,點擊這個號碼并撥打會十分有用處。
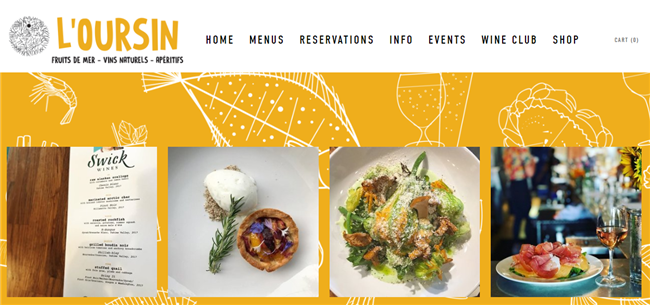
21、L’Oursin

L’Oursin是西雅圖一家富有格調的餐廳,它的主頁設計有種致命的魅力,食物的照片會讓訪客的味蕾為之一振,照片和字體營造了一種令人身臨其境的氣氛。
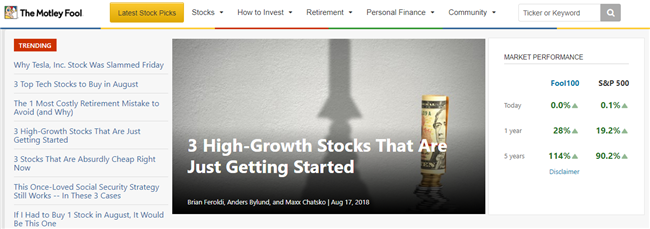
22、The Motley Fool

The Motley Fool所提供的文章類型并不僅限于大眾普遍認知的金融類型,在它的主頁上有一個黃色的CTA按鈕,上面寫著“Latest Stock Prices(最新的股票價格)”。如果你點擊這個按鈕,就會進入該公司的付費服務中,該服務包括了從分析師和專家那里為你提供股票選擇。
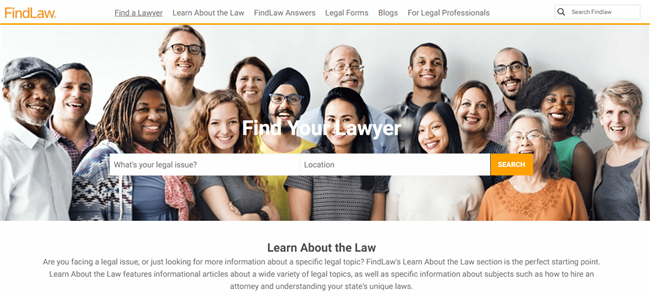
23、FindLaw

FindLaw有兩大宗旨:對人們進行法律教育,并為客戶聯系律師。這兩個目的也在其主頁設計中有所體現:主頁中的頂部導航可供尋找教育信息,但是主頁橫幅中心處的CTA(它鼓勵你尋找附近的律師)才是主要的設計。
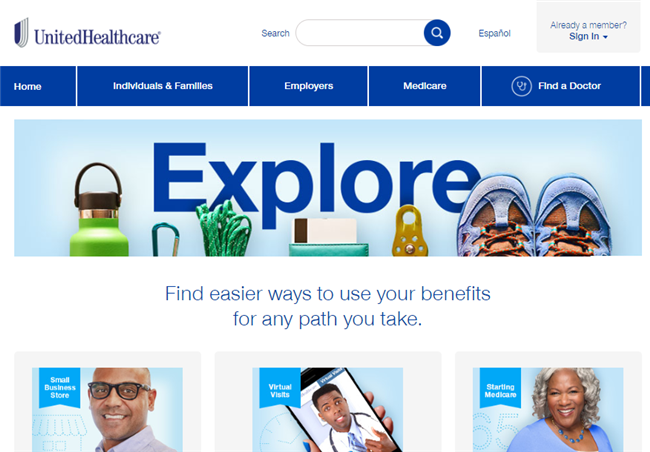
24、United Healthcare

如果你對市場營銷中的色彩心理學有所了解,就應該知道藍色經常用于象征健康和情感的愈合,這也是為什么United Healthcare的主頁設計如此行之有效的原因。此外,主頁中使用了相關的圖片為訪客營造賓至如歸的感覺,并提供了多個CTA幫助訪客繼續深入了解。
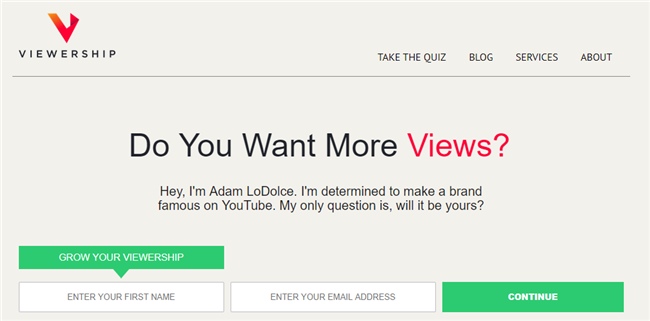
25、Viewership

Viewership致力于幫助人們充分利用視頻營銷的優勢。其首頁設計堪稱典范,主頁中只有兩處粉色/紅色和兩處綠色,這就是為什么頁面中的主要部分會吸引到訪客的眼球。
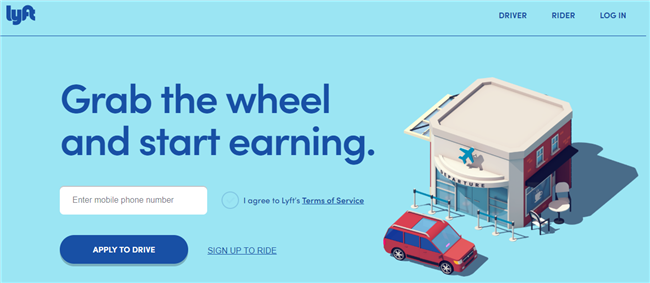
26、Lyft

Lyft(打車應用)的主頁使用了一個巧妙的定制插畫來吸引觀眾、提供了一個具有高對比度的CTA按鈕,并成功滿足了司機受眾的需求。
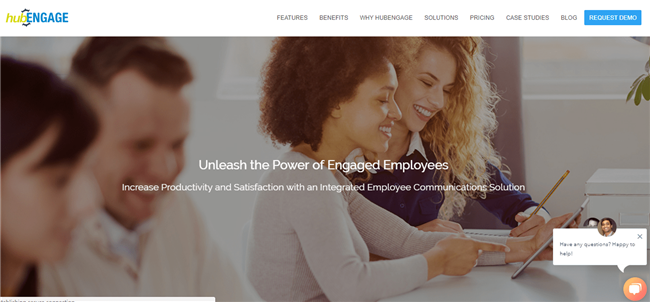
27、hubEngage

hubEngage的主頁設計極具吸引力。主頁中心的“Unleash the Power of Engaged Employees(釋放員工力量)”標語是該企業的宗旨。在主頁右下角有一個聊天窗口,這是一個巧妙的UX(用戶體驗)設計和局部主圖。
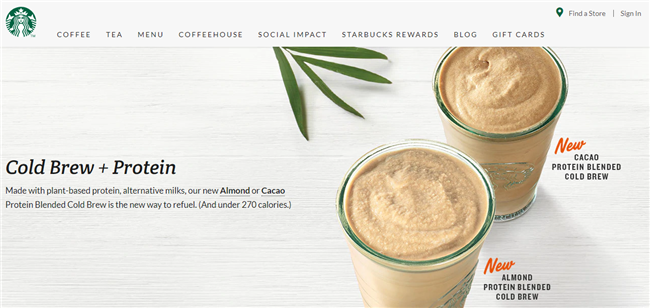
28、Starbucks

Starbucks(星巴克)的主頁設計會根據其所要推廣的產品進行定期調整。在它的主頁中,你可以看到兩杯看起來很美味的蛋白奶昔,簡單但有效。產品旁邊的“New(新品)”圖標也會引起人們的興趣。
在了解完主頁設計范例之后,以下為你提供了一個主頁設計要點備忘錄,方便你在創建主頁時有法可依。
清晰明了
確立你的獨特賣點和宗旨,讓訪客知道你提供什么服務,以及讓你在競爭中脫穎而出的原因。
動態
訪客可以使用主頁上的不同元素,如鏈接、表單和可擴展內容。
對比色
運用強烈的色彩引導訪客關注你想突出的重點內容。鏈接、CTA和標題都應該在頁面中引人注目。
快速加載
最好的主頁設計兼具精簡和快速。你的主頁應該在幾秒內加載顯示,這樣你的訪客就不會厭倦等待并一再地點擊頁面。
有吸引力的文案
你應該使用創造性的語言來傳達重要的思想,并將訪客吸引到你的網站上。
優秀的導航設計
頂部和側邊導航欄在良好的主頁設計示例中很常見。
移動友好
當訪客用移動設備訪問你的網站時,你同樣也需要為他們創造良好的用戶體驗。
相關的CTA
當你想讓訪客做什么的時候,你的網站不能留有任何被誤解的余地。你的CTA應該使用強烈的動詞和形容詞來促使訪客點擊。
主頁設計要能打動人心
有趣的文案、生動的視覺效果和獨特的頁面布局都能讓訪客流連忘返、再三訪問。
一個稱之為優秀的主頁設計并不需要你遵循一個特定的公式。正如前文所列舉的主頁范例,它們有著共同的元素,但又各不相同。
在不破壞用戶體驗、不犧牲實用性的前提下,做一些大膽的設計、嘗試突破現代設計慣例對你來說是有利的。
為你的特定受眾建立最佳的主頁設計,并確保突出你的產品和服務的亮點。
做到這些以后,你的網站轉化率還用愁嗎?
電話:13163882291
郵箱:hr@1kcloud.cn
網址:http://foxsharing.com/
地址:福建省福州市閩侯縣上街鎮科技東路海獅數智中心A棟3樓301